5 Webflow folder names to create an agency workflow

Here's a few considerations that will make life a little easier managing the full life-cycle of Webflow projects so you can manage projects to a greater degree without leaving the Webflow dashboard.
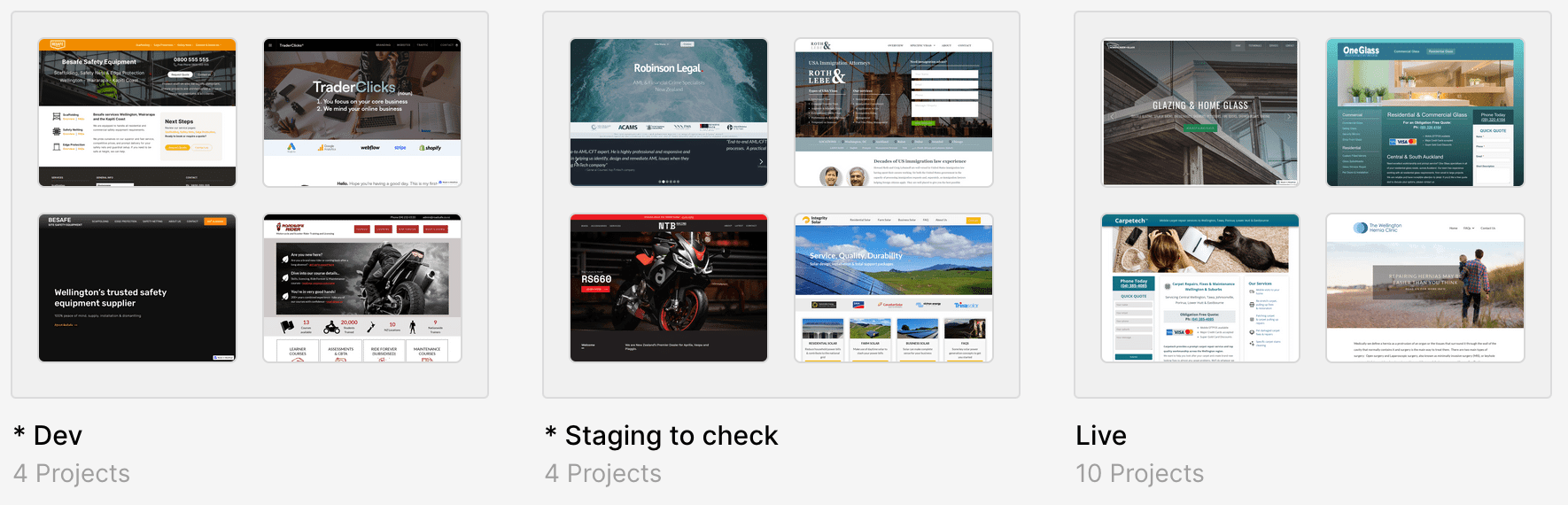
Webflow Folder 1: "*Dev"

This is where all the actual development & design work gets done. It's the folder that is accessed the most often. To have it appear first in the list of folders when using alphabetical sort, put an asterisk in front of the name. As a matter of best practise, don't make a habit of leaving websites that are currently production in here. Consider duplicating those sites and making changes in the clone then transferring the changes afterwards.
Webflow Folder 2: "*Staging to check"

This is where site launch checklists are gone through before hosting is added and the site is made live. Again, use an asterisk and sort folders alphabetically so this folder appears near the top. Keep only very few sites in here, make a habit of checking quickly and then moving sites on to a Live/Production folder ASAP. Always use formal checklists to ensure that nothing important is missed before going live e.g. SEO tags, correct URLs, forms working etc.
Webflow Folder 3: "Production"

You can have one or more Production folders organised in a way that suits your agency best. You may wish to keep all ecommerce or collection based sites together in one folder for example. Perhaps one day Webflow will enable security controls to make it difficult to accidentally interfere with live websites, but in the meantime having a verbal agreement with team members about who can and can't do things to the live sites is almost as good.
Webflow Folder 4: "zz - Closed & Archived"

Unavoidably sometimes a client no longer needs their website to be live. Perhaps their business has changed or they're trying a different supplier. It can be useful to put the site into an archive folder rather than deleting it. Once you removed hosting for a site, placing it in this folder keeps the site out of the way but available later if needed. The client may come back or may desperately need some content out of the site. It doesn't cost anything to keep an archive copy and it's just a professional thing to do. The "zz -" prefix keeps the folder at the end of alphabetical list.
Webflow Folder 5: "zz - Trash Can"

There's no recovering of deleted websites in Webflow. In most cases that might be fine, but there is almost nothing worse than accidentally deleting weeks of work with no hope of recovery. Creating a "Trash Can" folder lets you put sites you want to delete in a type of quarantine. Maybe two or three times a year go and empty it for real, but it's reassuring knowing that you can recover an accidental delete if needed. Again, the "zz -" prefix keeps this folder at the end of alphabetical list.